Revision 458: Cypress

In dieser Revision dürften wir Priyanka Kore und Tobias Struckmeier von der Adesso als Gäste begrüßen und mit Ihnen über End-to-End-Testing mit Cypress sprechen.
Schaunotizen
- [00:00:29] Cypress
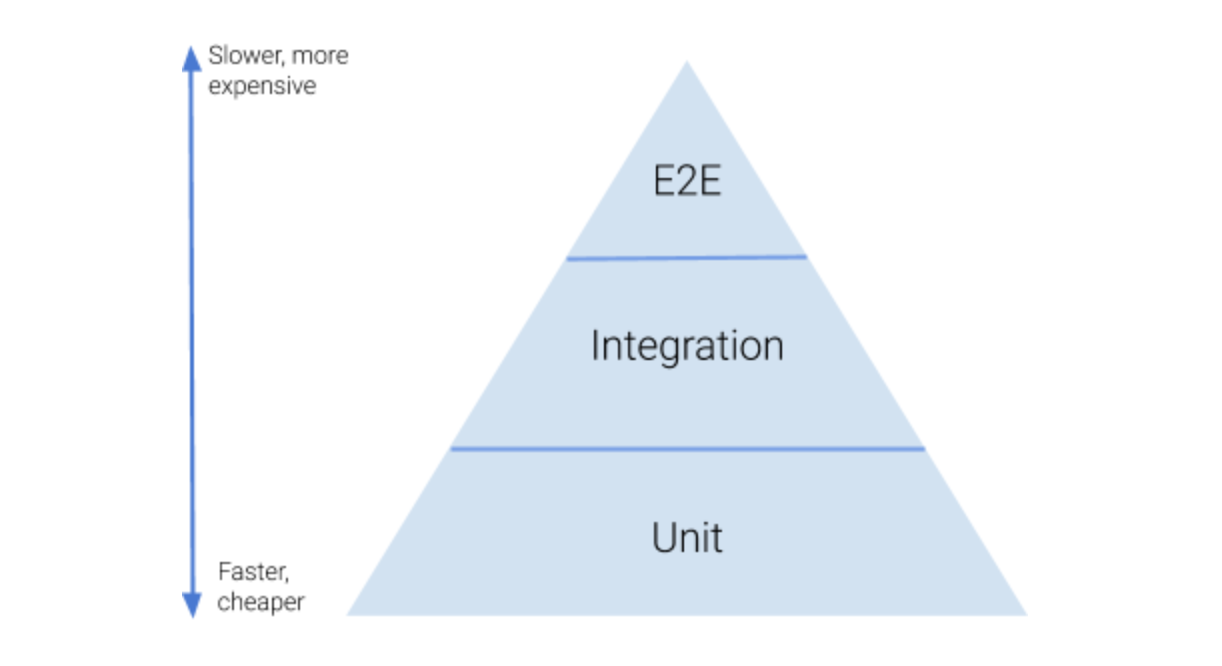
- Bevor sich unser Gespräch auf Cypress einschießt, klären wir, inwiefern Tests hilfreich sind, welche Software-Test-Methodiken es gibt, und wie diese alle sich zur berühmten Testing-Pyramide zusammenfügen:

End-to-End-Tests (E2E) decken das ganze System ab und sind damit die umfassendsten Tests, sie durchzuführen stellt einen allerdings vor so manche Herausforderung:
- ggf. fehlt die nötige Infrastruktur dafür
- das Setup ist aufwändig
- sie laufen langsam und sind ressourcenhungrig
- das Management von Testdaten ist nicht einfach
- sie sind schwer in bestehende Projekte zu bringen
- und sie harmonieren nicht immer mit hochdynamischen SPA
Die meisten der genannte Probleme lassen sich darauf zurückführen, dass E2E-Tests über das recht eigene Selenium Webdriver gesteuert und sie in üblichen Browsern auf diversen Betriebssystemen durchgeführt werden. Mit dieser Vorgehensweise bricht Cypress und löst damit die meisten der oben genannten Probleme – und nimmt natürlich auch gewisse Nachteile in Kauf.
Cypress nutzt vom Fleck weg bestehende Browser im System und unterstützt alle Chromium-basierten Browser und den Mozilla Firefox. Desweiteren bringt Cypress auch einen eigenen Browser mit für den Fall, dass kein unterstützter Browser vorhanden ist, sowie hilfreiche Zusatztools wie Mocha, eine Assertion Library, Launcher/Runner, Reporter und einen Proxy. Unterstützt wird all das von einer exzellenten Dokumentation Cypress ist also schnell und ohne großen Aufwand installiert, es läuft deutlich schneller als Selenium, zum einen weil es lokal läuft, zum anderen weil man bei der Interaktion mit dem DOM anders vorgehen kann als in Selenium und es lassen sich Dinge wie XHR-Calls und/oder Testdaten durch integrierte Tools sehr einfach simulieren. Und schließlich kann man Tests bei Fehlern sofort stoppen und ein Entwickler übernimmt die Fehlersuche in dem noch offenen Browser.
Wie erwähnt, hat Cypress natürlich auch Nachteile, welche die folgenden wären:
- Es werden nur Chromium- und Mozilla-Browser unterstützt
- Cypress kann keine Tests durchführen, die mehr als einen Origin gleichzeitig umfassen
- Cypress kann nicht mehrere Tests parallel durchführen, sofern man nicht deren payed Service nutzt
- Es gibt keinen Standard-Weg Up- und Downloads zu testen, stattdessen viele mögliche Hacks
Außerdem sprechen wir im Verlauf der Sendung über über die automatische Erzeugung von bebilderten Anleitungen via Cypress-Book und über das Testen von einzelnen Komponenten in Isolation.